WordPressなどでブログを書いている時に、デフォルトで用意されているもの以外の装飾(枠)を使いたいと思った事はありませんか?
今回は、簡単に装飾を使う方法をご紹介します。
目次
【HTML】装飾(枠)を使う簡単な方法
準備
WordPressをお使いの場合
WordPressをお使いの場合は、まず[投稿]→[新規追加]または、[投稿]→[投稿一覧]→[編集]でブログ作成画面を表示して下さい。
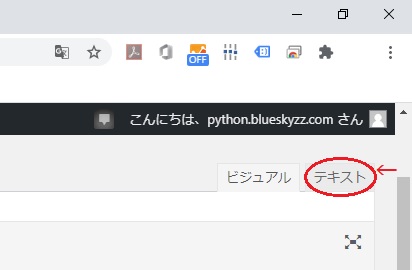
そして、枠を付けたいところで「ビジュアル」タグから「テキスト」タグに切り替えて下さい。

※タグの切り替えは、画面右上部のタグをクリックするだけで切り替えられます。
WordPress以外のツールをお使いの場合
HTMLを記述できるモード(画面)を開いて下さい。
コード
では早速、下記の通りコードを書いてみて下さい。
尚、一々コードを手書きしなくても、基本的にコード部分をコピペして使ってもらえればOKです!
文字を実線で囲む
コード:
<div style="padding: 10px; margin-bottom: 10px; border: 1px solid #333333"> 1行目のテキスト<br /> 2行目のテキスト </div>
[設定パラメータ]
- padding:枠の内側の余白を指定
- margin-bottom:枠の外側の余白の指定
- border:線の太さを指定
- solid:実線の色を指定(#333333:墨)
※設定パラメータは適宜変更してお使い下さい。
表示結果:
1行目のテキスト
2行目のテキスト
2行目のテキスト
文字を点線(丸)で囲む
コード:
<div style="padding: 10px; margin-bottom: 10px; border: 1px dotted #333333"> 1行目のテキスト<br /> 2行目のテキスト </div>
[設定パラメータ]
- padding:枠の内側の余白を指定
- margin-bottom:枠の外側の余白の指定
- border:線の太さを指定
- dotted:点線(丸)の色を指定(#333333:墨)
※設定パラメータは適宜変更してお使い下さい。
表示結果:
1行目のテキスト
2行目のテキスト
2行目のテキスト
文字を点線(波線)で囲む
コード:
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333"> 1行目のテキスト<br /> 2行目のテキスト </div>
[設定パラメータ]
- padding:枠の内側の余白を指定
- margin-bottom:枠の外側の余白の指定
- border:線の太さを指定
- dashed:点線(波線)の色を指定(#333333:墨)
※設定パラメータは適宜変更してお使い下さい。
表示結果:
1行目のテキスト
2行目のテキスト
2行目のテキスト
文字を点線(二重線)で囲む
コード:
<div style="padding: 10px; margin-bottom: 10px; border: 1px double #333333"> 1行目のテキスト<br /> 2行目のテキスト </div>
[設定パラメータ]
- padding:枠の内側の余白を指定
- margin-bottom:枠の外側の余白の指定
- border:線の太さを指定
- double:点線(二重線)の色を指定(#333333:墨)
※設定パラメータは適宜変更してお使い下さい。
表示結果:
1行目のテキスト
2行目のテキスト
2行目のテキスト
文字を立体で囲む
コード:
<div style="padding: 10px; margin-bottom: 10px; border: 1px groove #333333"> 1行目のテキスト<br /> 2行目のテキスト </div>
[設定パラメータ]
- padding:枠の内側の余白を指定
- margin-bottom:枠の外側の余白の指定
- border:線の太さを指定
- double:点線(二重線)の色を指定(#333333:墨)
※設定パラメータは適宜変更してお使い下さい。
表示結果:
1行目のテキスト
2行目のテキスト
2行目のテキスト
背景色と文字色を指定して文字を囲む
コード:
<div style="padding: 10px; margin-bottom: 10px; border: 1px solid #333333; background-color: #009999; color: #ffffff;"> 1行目のテキスト<br /> 2行目のテキスト </div>
[設定パラメータ]
- padding:枠の内側の余白を指定
- margin-bottom:枠の外側の余白の指定
- border:線の太さを指定
- solid:実線の色を指定(#333333:墨)
- background-color:背景色を指定(#009999:青緑)
- color:文字色(#ffffff:白)
※設定パラメータは適宜変更してお使い下さい。
表示結果:
1行目のテキスト
1行目のテキスト
1行目のテキスト